Monitor & Improve Your Website's Speed and Easily Compare with your Competitors

Test your website every hour.
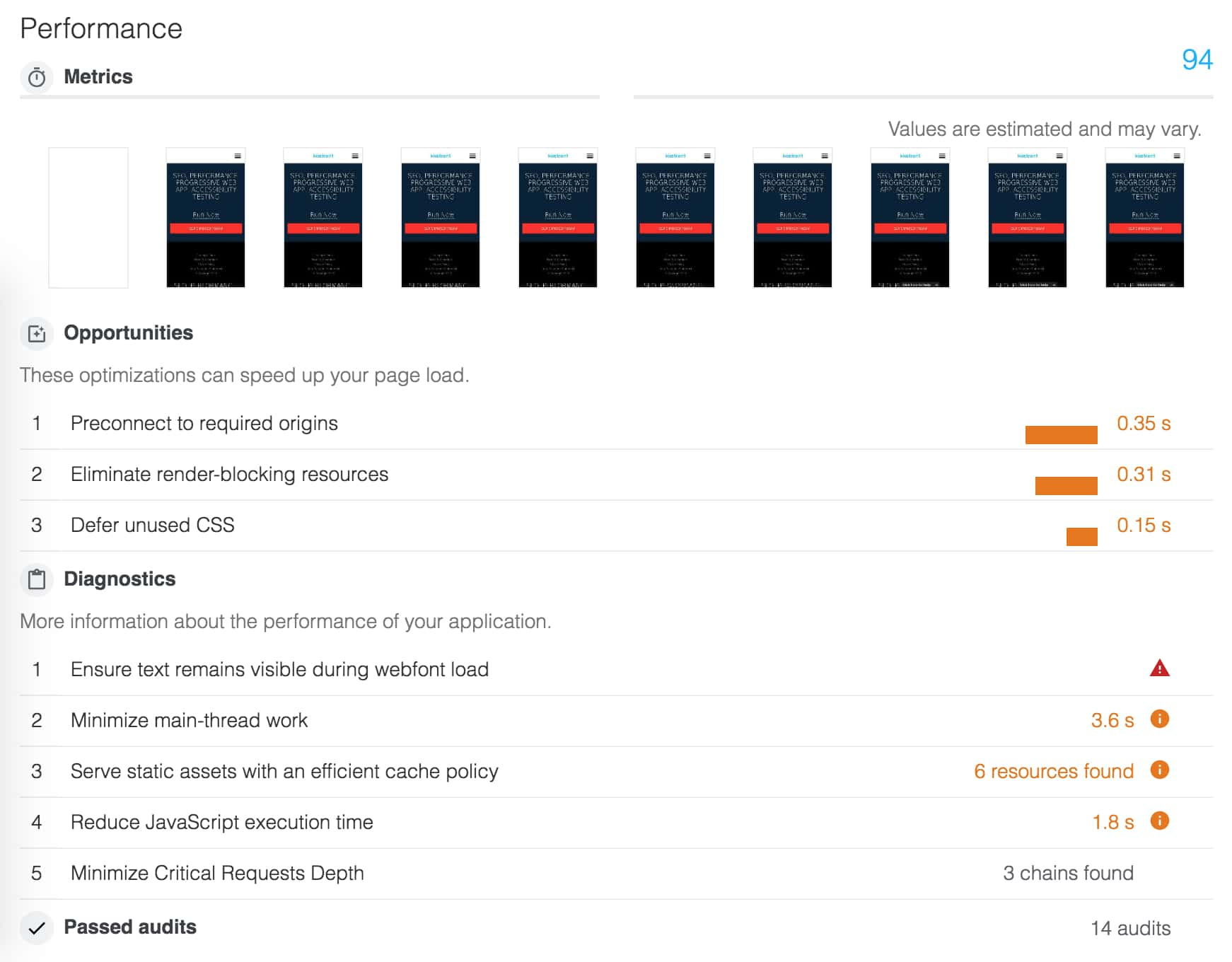
Monitor Web Performance With Lighthouse as a service
Easily Monitor Websites using the visual tool created by KissFront.
Receive Lighthouse metrics and performance improvements instantly.
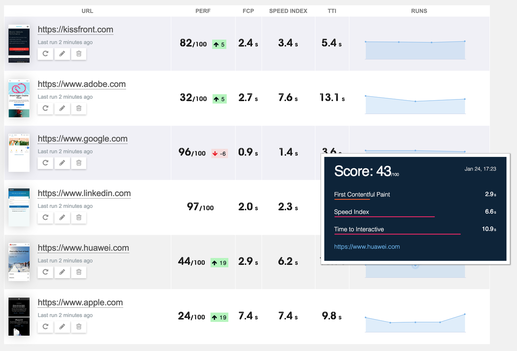
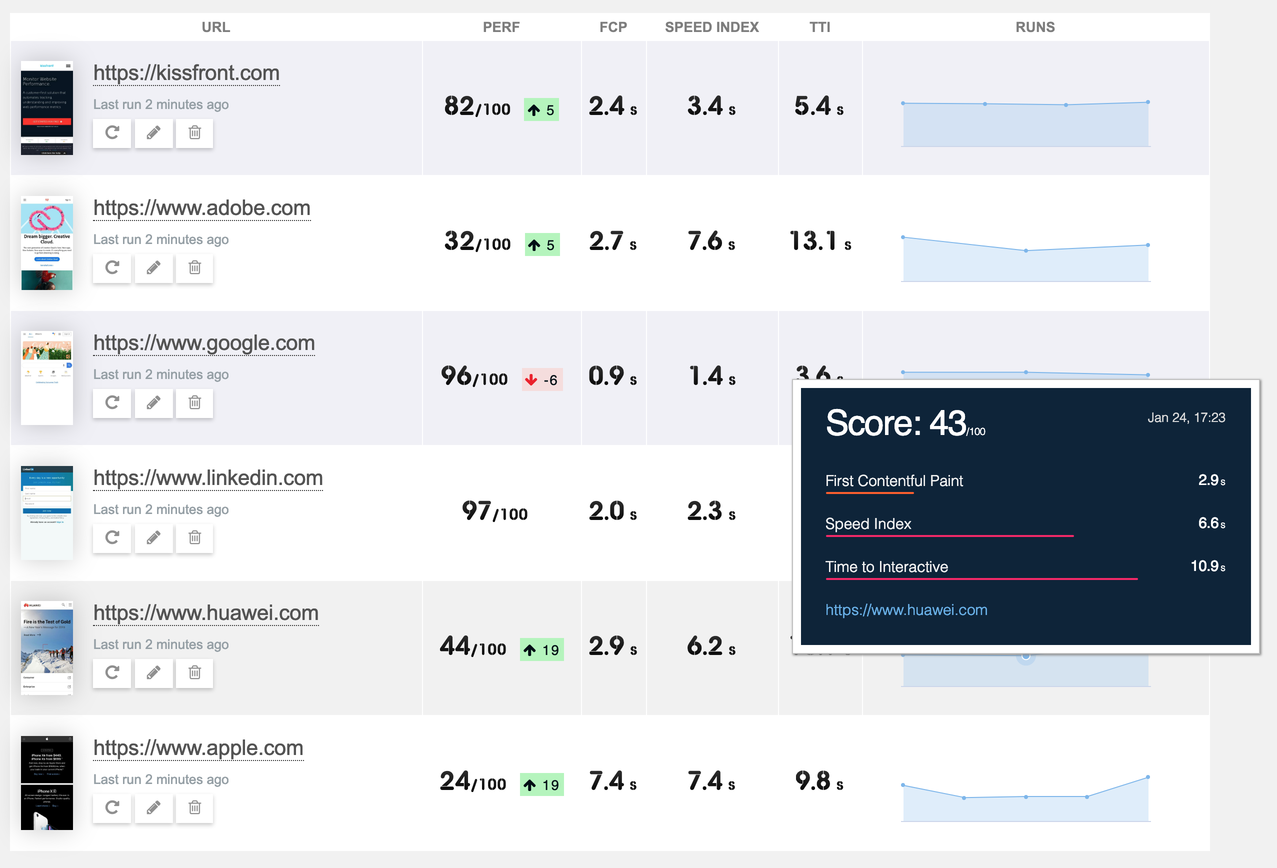
We keep all your results history to better compare between different runs and understand your speed performance.


Speed Recommendations & Compare with Competitors
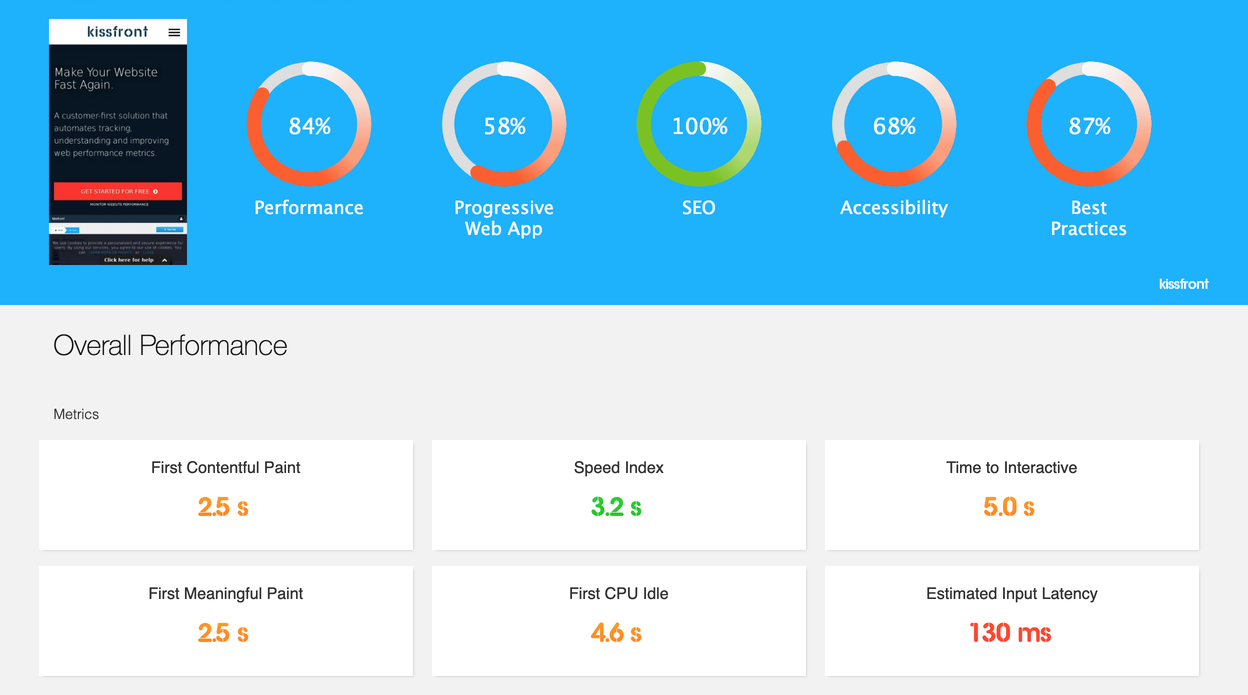
Monitor web page performance, inspect performance metrics, and discover best practices for Progressive Web Apps, powered by Google Lighthouse.
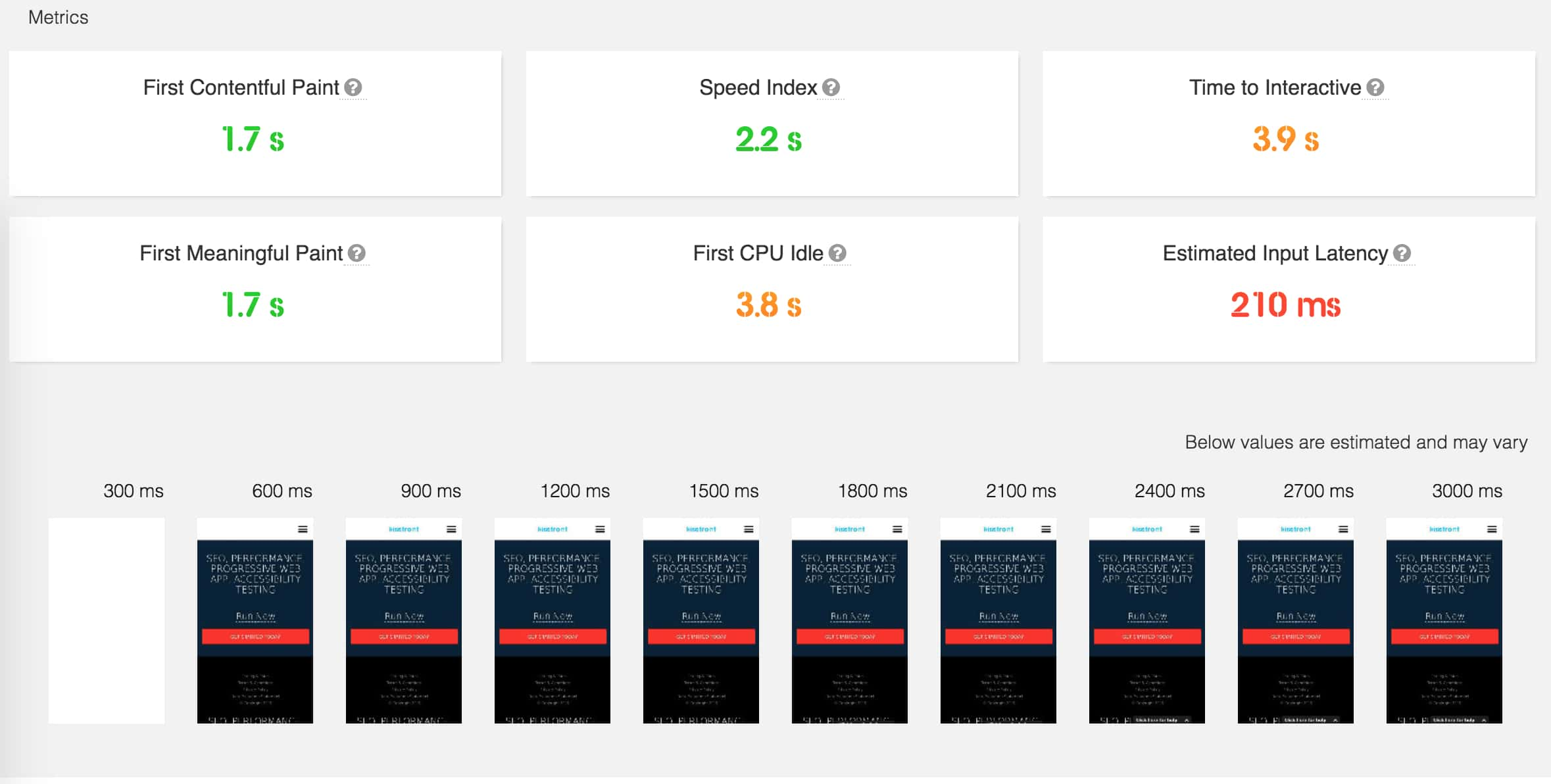
Understand better your website's performance with rendering screenshots and in-depth performance analysis (rendering metrics, device, bandwidth and CPU simulation).
Schedules automated web page performance tests for your sites
Encounter real conditions your customers experience while they browse your sites.
KissFront uses Lighthouse as a Service for continuous Progressive Web Application audits, regression testing, geographical regions, custom networks, reporting with comparison between test runs and best practice guidelines.

No coding & no configuration required.

Nothing to install
Nothing to install (no tracking codes or JavaScript unnecessarily slowing down apps)
Start analyzing your website in minutes.
Full history, no setup, no maintenance.
Free 14 day trial with no credit card required.
Run Speed AuditModern Apps Metrics
Speed insights on metrics that actually matter, like: PWA metrics, First Meaningful Paint, Time to Interactive, Speed Index, Visual Complete.
First Meaningful Paint - the time required to begin rendering content within the browser.
Time to Interactive – a measure of the point at which a page has loaded enough for a user to interact with it.
Speed Index – an overall speed scoring, using Speedline, which measures how quickly a page is visibly populated.